MyFaces2, JSF2, Hello World on Google App Engine GAE/J
>> 30 April 2010
This tutorial is tested using :
Eclipse for JEE Developers 3.5
Google App Engine SDK 1.3.3
Google Plug-in for Eclipse 1.3.2
Myfaces-core-2.0.0
EL 1.1
Installing Myfaces 2 on GAEJ in three simple steps :
1.Download and copy some libraries in "WEB-INF/lib" folder of your web application
2.Add some configuration to web.xml and enable sessions in
appengine-web.xml
3.Launch and test
Download :
Go to http://myfaces.apache.org/download.html
download "myfaces-core-2.0.0-bin.zip" or later version
Go to https://uel.dev.java.net/
Download "el-api-1.1.jar " and "el-impl-1.1.jar"
Unzip
Unzip "myfaces-core-2.0.0-bin.zip"

Create a new web project
Click on "New Web Application Project"
Give a name to your project and package
Uncheck GWT (Use Google Web Toolkit)
Click on "Finish"


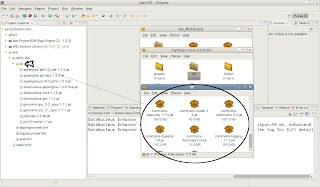
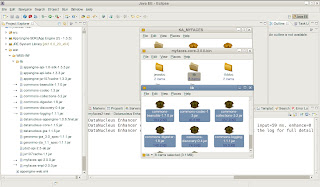
Copy jars
- Select all jars in "myfaces-core-2.0.0-bin/lib"
- Drag and drop into WEB-INF/lib
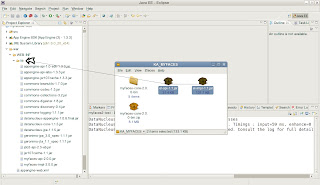
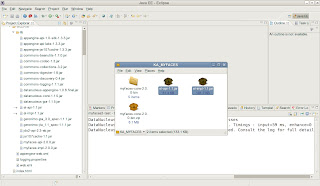
- Select "el-api-1.1.jar " and "el-impl-1.1.jar"
- Drag and drop into WEB-INF/lib




Edit web.xmlwar/WEB-INF
You can delete <servlet> and <servlet-mapping> created by new project
Add the following lines (really the minimum) to web.xml
<context-param>
<param-name>org.apache.myfaces.config.annotation.LifecycleProvider</param-name>
<param-value>org.apache.myfaces.config.annotation.NoInjectionAnnotationLifecycleProvider</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>
Edit appengine-web.xml
war/WEB-INF add
<sessions-enabled>true</sessions-enabled>
Edit hello.xhtmlin war folder
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Hello World JSF 2 using MyFaces 2.0 on the Google App Engine!</title>
</head>
<body>
<f:view>
Hello World !!!
</f:view>
</body>
</html>
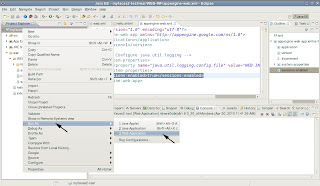
Run your web applications
Right click your project -> Run As -> Web Application

Execute hello.xhtml
Type in your browser http://localhost:8888/hello.jsf
Note:
In order to display hello.xhtml, you enter hello.jsf
Enjoy !

Reference :
http://myfaces.apache.org/core20/myfaces2-googleappengine-eclipse-tutorial.html















3 comments:
Hi.
It is very interesting. I will try this.
Thank you.
Running a server-side UI framework on GAE is just bad practice, you'il be paying through the nose for extra bandwidth/cpu cycle outdated technologies like this use.
Imho if you are going GAE you should really consider GWT/Flex to make it profitable/interesting.
jsf2 outdated?? oh my god...
thanks good article!
I would like to see CDI/Weld working on GAE as well...
Demetrio Filocamo
Post a Comment