Adding images (or any other resources) to Eclipse cheat sheets
>> 13 April 2011
Sometimes it's useful to use images inside cheat sheets. There is one problem, the editor does not allow including images, or any other resources. This tutor describes how to do such things.
This is an excerpt of my little ebook Steps 2 Eclipse Plug-in. This book describes, how my plug-in for Eclipse: XML Parsing in Java Kit, was written.
If you are interested in this ebook, and/or you want to help the author, please think to buy it.
Adding images or other resources is done using an ItemExtension, this will use a class that handles drawing the images, for instance. The class must implements : org.eclipse.ui.cheatsheets.AbstractItemExtensionElement. This class is associated with an attribute that can be used with an item in your cheat sheet
Adding an extension
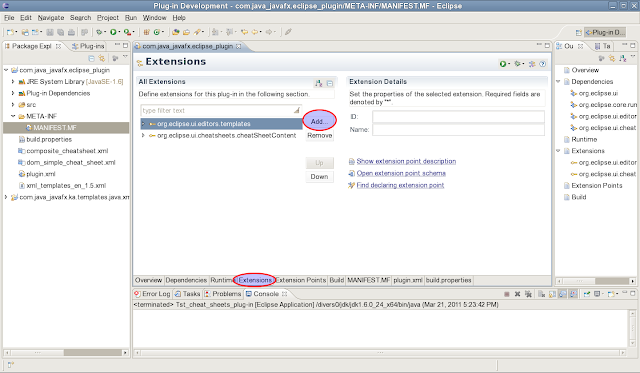
Extension tab -> Click on Add button

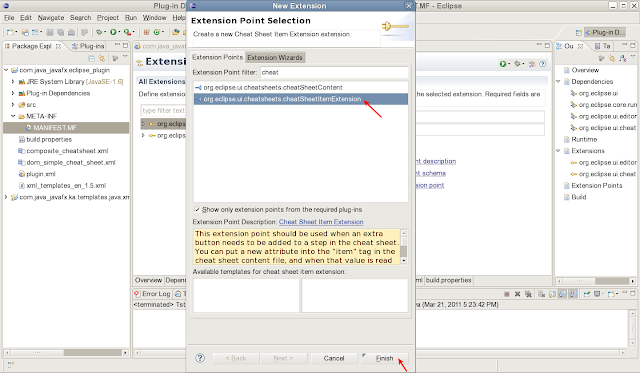
Select org.eclipse.ui.cheatsheets.cheatSheetItemExtension from the list.
Finish

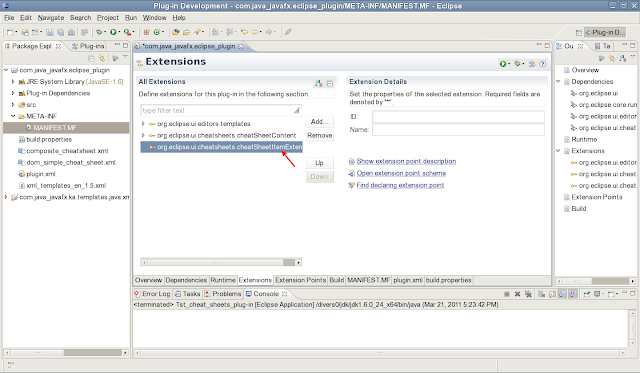
This will add an extension-point

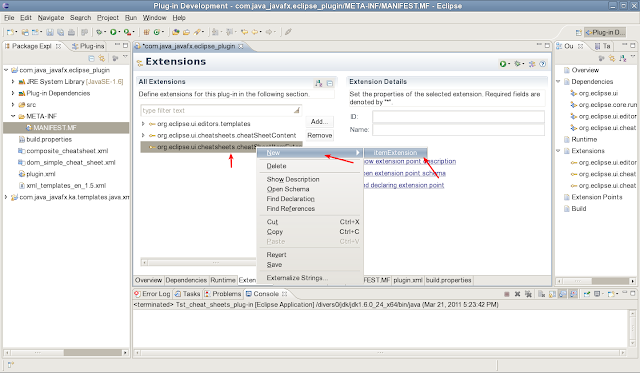
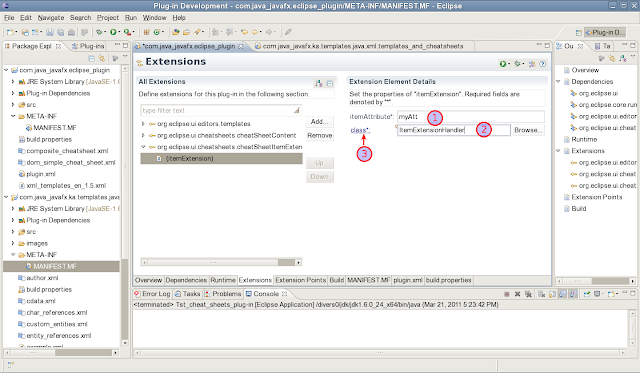
Right click on the newly created extension-point -> New -> ItemExtension

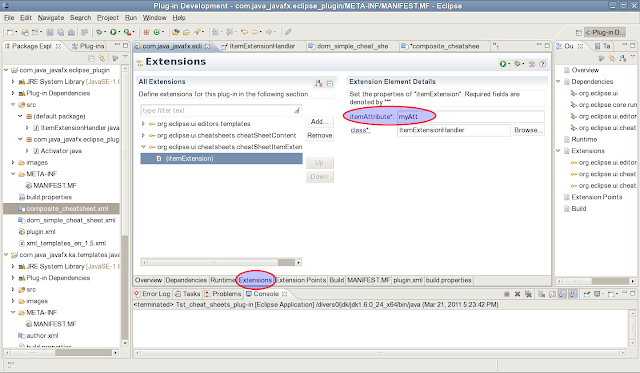
1. Give a name of your choice to the attribute ItemAttribut (this attribute will be used within an Item tag, in a cheat sheet later)
2. Give a name (preferably full qualified name) to the class that will handle this attribute
3. Click on class link will open a New Java Class dialog for creating the class

The New Java Class dialog is opened
The class's name and its super class are entered automatically by Eclipse
Click on Finish
This class in one of its method createControl(Composite) we add a control (for instance a label with an image, to its Composite argument, like the following:
//create a Label
Label msg=new Label(composite, SWT.BORDER);
msg.setText("This is a label");
ItemExtensionHandler
Must have a constructor with a String (done automatically by eclipse)
public class ItemExtensionHandler extends AbstractItemExtensionElement {
private String attributeValue;
public ItemExtensionHandler(String attributeName) {
super(attributeName);
}
@Override
public void handleAttribute(String attributeValue) {
this.attributeValue=attributeValue;
}
@Override
public void createControl(Composite composite) {
//get the image from ImageRegistry
AbstractUIPlugin plugin=Activator.getDefault();
ImageRegistry reg=plugin.getImageRegistry();
Image logo=reg.get(Activator.LOGO_ID);
//add a label to composite
Label label=new Label(composite,SWT.BORDER);
//Use the label to display the image
label.setImage(logo);
}
@Override
public void dispose() {
// TODO Auto-generated method stub
}
}
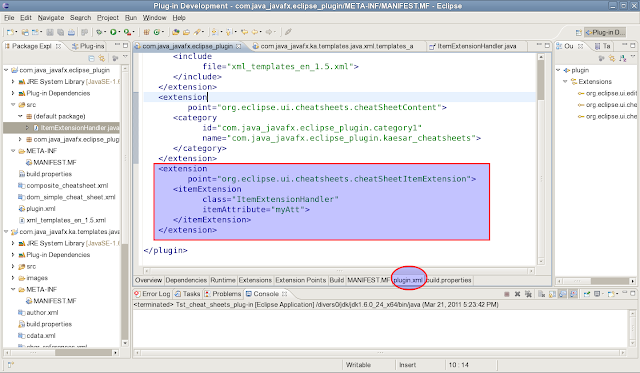
plugin.xml
When the extension was added in the plug-in editor, information about this extension was written in this file, with the attribute name and its handler class.
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<extension
point="org.eclipse.ui.editors.templates">
<include
file="xml_templates_en_1.5.xml">
</include>
</extension>
<extension
point="org.eclipse.ui.cheatsheets.cheatSheetContent">
<category
id="com.java_javafx.eclipse_plugin.category1"
name="com.java_javafx.eclipse_plugin.kaesar_cheatsheets">
</category>
</extension>
<extension
point="org.eclipse.ui.cheatsheets.cheatSheetItemExtension">
<itemExtension
class="ItemExtensionHandler"
itemAttribute="myAtt">
</itemExtension>
</extension>
</plugin>

Add the attribute to a cheat sheet
The ItemExtension handler class defined above, is associated with an attribute. Its name was entered in ItemAttribute. We are going to use this item's attribute in a cheat sheet. This attribute will be replaced, by whatever we want to display in createControl(Composite) method of the handler class

Let's create a new cheat sheet to hold the image (you can use the image in any other cheat sheet, alongside a text, using this attribute)
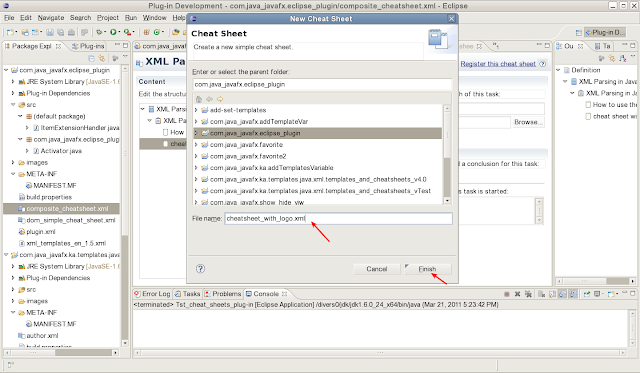
Create a new cheat sheet to hold an image
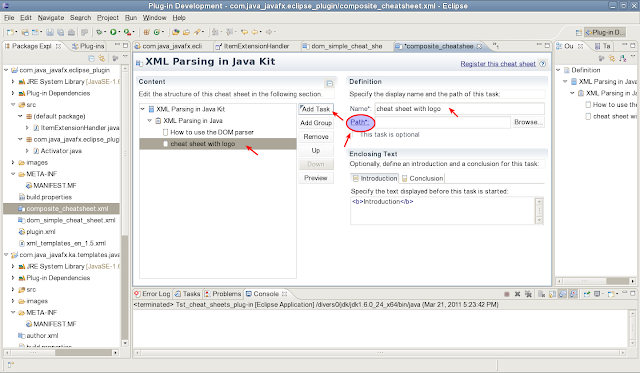
In composite cheat sheet editor -> click on Add Task
Give the task any Name. Click on Path link to open new simple cheat sheet dialog

Give the new file a name in File name, with .xml extension.
Finish
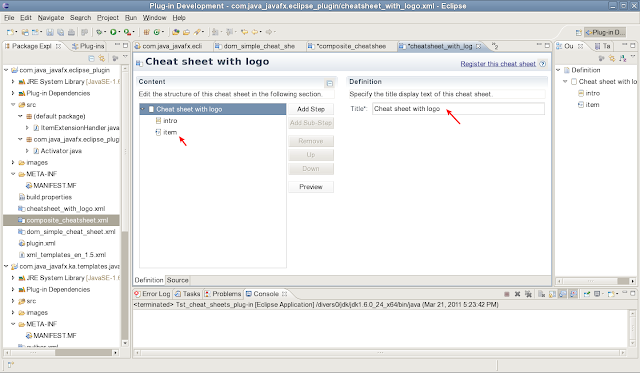
This will open the simple cheat sheet editor

Give a name to this cheat sheet
Click on item to change its name in Title

Click on Source tab. This will open an editor with the source of the cheat sheet .xml file
Using the item's attribut
Use after any item's title the ItemAttribute's name entered when defining ItemExtension. You can give this attribute any value. This value can be obtained in the handler class
cheatsheet_with_logo.xml
<?xml version="1.0" encoding="UTF-8"?>
<cheatsheet
title="Cheat sheet with logo">
<intro>
<description>
<b>Body</b>
</description>
</intro>
<item
title="logo" myAtt="value_of_my_attribute">
<description>
</description>
</item>
</cheatsheet>
Give it a try
In MANIFEST.MF editor (click on META-INF/MANIFEST.MF in Package Explorer)
Select Overview tab
Under Testing
Click on Launch an Eclipse application link
A new instance of Eclipse is launched. Click on Workbench
Click on Help menu -> Cheat Sheets
Enjoy !






















5 comments:
I would really like to use this method for adding icons to my cheat sheets.
I would like to say, "In the main toolbar, click 'Run'" and then show the run icon.
As a newb I'm having a hard time following this tutorial. Here are my questions:
1. Am I supposed to insert the yellow highlighted text?
2. How do I add images to the image registry?
3. Where do I add extension point tag if we use different file (not called plugin.xml) to register the cheat sheets?
4. How can I add images to cheat sheets I make using the Cheat Sheet Editor?
I'm really excited to use this capability I just have a few hurdles.
Hello,
Here's a very quick answer. I hope you find it useful.
Answer 1, replace the body of createControl(Composite composite) method, of your class ItemExtensionHandler (or any other name) that extends AbstractItemExtensionElement with the one provided in the tutor. Other codes with yellow, are added for you by Eclipse.
Answer 2. I have just added this post
http://www.java-javafx.com/2011/08/use-custom-images-in-eclipse-plug-ins.html
Answer 3. Sorry, I didn't understand well your question, anyway plugin.xml, is the plug-in descriptor and extensions must be defined there
Answer 4. In the editor "Add Step" will add an in the source code, you can then use the attribute defined with the item extension in "ItemAttribute" (see the tutor)
Hoping that i was clear enough
Kaesar
Hello,
Your tutorial helped me a lot. But there is still a problem I would like to solve. In fact the place used to create the label (the composite) should be used only to put small icons buttons (16*16) like the contextual help icon.
A big image in this place is alway visible even if the item (step) is collapsed and eventually screw the item name (you can see it either with a big image, either by making your eclipse cheat sheet view smaller)
In fact the image should be place inside the collapsible step.
I tried to add it to the parent like this:
Label label=new Label(composite.getParent(), SWT.BORDER);
but was not successfull.
Do you know exactly where I should place it?
Thank you
Christophe Meresse
Hello again,
I took time to study in details the cheat sheet classes and I think that what I wanted was not possible. In fact the composite parent is not collapsible object. It is visible in org.eclipse.ui.internal.cheatsheets.views.ViewItem.class
The parent object mainItemComposite (an ExpandableComposite) has two children: titleComposite (which is passed to our entry point, the createControl method) and bodyWrapperComposite (the object where I should put the label with the image).
But unfortunately the createControl method is called before the creation of bodyWrapperComposite that is as a result null when I try to access it like this: (Composite)((ExpandableComposite)composite.getParent()).getClient()
So I think there is no solution. It's a pity that the call to createControl is not done at the end of addItem method...
Christophe Méresse
Hello Christophe,
Thank you very much for the comment and for your own answer.
Kaesar
Post a Comment