Les images en JavaFX sont présentées en utilisant "javafx.scene.image.Image", Cette classe sert a charger une image à partir d'un URL. La variable "url" désigne le URL de l'image. Pour ajouter une image dans une Scene, il faut l'envelopper dans une classe "ImageView"
On peut :
- Modifier les dimensions d'une image en gardant ou non l'aspect ratio
- Utiliser un filtre, en privilégiant la vitesse ou la qualité
- Utiliser la même image dans différentes ImageView
- Charger l'image en arrière plan
- Afficher une vignette pendant le téléchargement
Note :Dans une Scene on peut uniquement insérer des nœuds (nodes).
ImageView est un nœud, une sorte d'adaptateur, permettant d'insérer une image dans une Scene.
Note:l'URL de image peut-être spécifier sous forme d'un URL complet, vers une ressource sur l'Internet, sur le disque dur, ou sous forme d'un chemin relatif. Il est pratique dans ce dernier cas d'utiliser la variable prédéfinie "
__DIR__" pointant vers des classes compilées JavaFX, en mettant le/les images avec des classes compilées.
Attention !!!En mettant le/les images avec des classes, il faut faire attention à ne pas les supprimer, en appelant "Clean Build Project". Pour éviter cela, il suffit de mettre le/les images avec les sources ".fx", NetBeans se charge de les transférer vers le dossier des classes compilées.
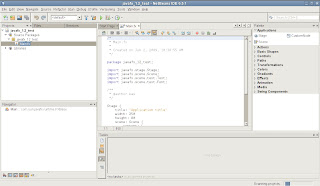
Insérer une image dans NetBeansUn clic sur la palette -> Image (dans Basic Shapes) -> glissez tout en gardant le bouton de la souris vers un fichier .fx -> "Main.fx"
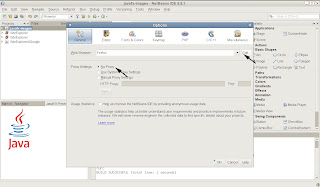
 Des messages d'erreurs !
Des messages d'erreurs !C'est normal. Un clic droit -> Fix Imports
 Exemple :
Exemple :L'url de image est un url local
/* * Main.fx * * Created on Apr 9, 2009, 8:09:12 PM */package javafximages;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.Scene;import javafx.stage.Stage;/** * @author Kaesar ALNIJRES */Stage { title: "Tester des images" width: 400 height: 400 scene: Scene { content: { ImageView { image: Image { url: "file:///home/kas/java-logo.png" } } } } }Exemple :L'URL de l'image est un chemin relatif (l'image est avec les classes compilées)
/* * Main.fx * * Created on Apr 9, 2009, 8:09:12 PM */package javafximages;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.Scene;import javafx.stage.Stage;/** * @author Kaesar ALNIJRES */Stage { title: "Tester des images" width: 400 height: 400 scene: Scene { content: { ImageView { image: Image { url: "{__DIR__}java-logo.png" } } } } }
Modifier les dimensions d'une imageIl est possible de redimensionner une image en changeant son hauteur, largeur, ou les deux en préservant ou non l'aspect ratio de l'image
Note :Redimensionner une image en modifiant ses attributs width ou height ou les deux au niveau de la classe Image est une opération de "prescaling" effectuée pendant le téléchargement de l'image. En comparaison avec le changement de dimensions au niveau d'ImageView les calculs sont effectués une seul fois.
Exemple :Modifier la largeur d'une image en demandant à JavaFX de modifier son hauteur pour garder le même aspect ratio de l'image
/* * Main.fx * * Created on Apr 9, 2009, 8:09:12 PM */package javafximages;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.Scene;import javafx.stage.Stage;/** * @author Kaesar ALNIJRES */Stage { title: "Tester des images" width: 400 height: 400 scene: Scene { content: { ImageView { image: Image { url: "{__DIR__}java-logo.png" width:100 preserveRatio: true } } } } }
Privilégier la qualité ou la vitesse pour modifier les dimensions smooth: true permet d'avoir une meilleure qualité en sacrifiant la vitesse et vice-versa
Exemple package javafximages;/* * Main.fx * * Created on Apr 9, 2009, 8:09:12 PM */import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.Scene;import javafx.stage.Stage;/** * @author Kaesar ALNIJRES */Stage { title: "Tester des images" width: 400 height: 400 scene: Scene { content: { ImageView { image: Image { url: "{__DIR__}java-logo.png" width:100 preserveRatio: true smooth: true //meilleure qualité } } } }}
Télécharger une image en arrière planIl est possible de télécharger une image en arrière plan, afficher une vignette pendant ce téléchargement et avoir le pourcentage de la progression du téléchargement.
Attention !!!Apparemment un bug bloque tout avant le téléchargement complet de l'image sur les plateformes Linux. L'exemple ici se compile sans problème, mais n'affiche rien dans l'attente de l'image !!! (mon système Fedora 10)
backgroundLoading: true //oui télécharge l'image en arrière plan (par défaut false)
progress le pourcentage du téléchargement
placeholder l'image affichée pendant le téléchargement (si backgroundLoading: true)
Exemple :/* * test3.fx * * Created on Apr 18, 2009, 5:26:30 PM */package javafximages;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.layout.VBox;import javafx.scene.Scene;import javafx.stage.Stage;import javafx.ext.swing.SwingSlider;/** * @author Kaesar ALNIJRES */var img= Image { url: "file:///home/kas/java-logo.png" backgroundLoading: true height:600 preserveRatio:true placeholder: Image { url: "file:///home/kas/clock_48.png" }}var iv=ImageView { image: img //fitHeight:600 }Stage { title: "Télécharger l'image en arrière plan" width: 800 height: 800 scene: Scene { content: [ VBox{ content:[iv] } ] } }// Utiliser bind pour afficher le pourcentage du téléchargementvar progress = bind iv.image.progress on replace { println("Téléchargement {progress}%");}ImageViewCette classe permet d'incorporer une image dans la Scene. Elle permet aussi de redimensionner l'image, l'associer à une viewport, etc.
Positionnez une imageL'image étant à l'intérieur d'une ImageView (ImageView hérite de javafx.scene.Node). Il est possible d'utiliser ses coordonnées x et y pour positionner l'image, selon les axes x et y.
Exemple :/* * Main.fx * * Created on Apr 9, 2009, 8:09:12 PM */package javafximages;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.Scene;import javafx.stage.Stage;/** * @author Kaesar ALNIJRES */Stage { title: "Tester des images" width: 400 height: 400 scene: Scene { content: { ImageView { x:200 y:100 image: Image { url: "{__DIR__}java-logo.png" width:100 preserveRatio: true } } } }} Afficher la même image par plusieurs ImageView
Afficher la même image par plusieurs ImageViewL'image est téléchargée une seule fois. Et si on utilise le prescaling elle est redimensionnée une seule fois.
Exemple :Voyez plus loin un exemple optimisé
/* * Main.fx * * Created on Apr 9, 2009, 8:09:12 PM */package javafximages;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.layout.HBox;import javafx.scene.Scene;import javafx.stage.Stage;/** * @author Kaesar ALNIJRES */var img=Image { url: "{__DIR__}java-logo.png" width:100 preserveRatio: true }var iv0=ImageView { image:img }var iv1=ImageView { image:img }var iv2=ImageView { image:img }Stage { title: "Tester des images" width: 400 height: 400 scene: Scene { content: { HBox{ content: [iv0,iv1,iv2] } } }} Exemple :/* * Main.fx * * Created on Apr 9, 2009, 8:09:12 PM */package javafximages;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.layout.HBox;import javafx.scene.Scene;import javafx.stage.Stage;/** * @author Kaesar ALNIJRES */var vignette=Image{ url:"{__DIR__}clock.png"}var img=Image { url: "{__DIR__}java-logo.png" width:100 preserveRatio: true backgroundLoading:true placeholder:vignette }def iv=for (i in [1..5])ImageView{ image:img}/*=====ou========var iv: ImageView[];for(i in [1..5]){def imageView = ImageView{ image:img}insert imageView into iv;}============*/Stage { title: "Tester des images" width: 400 height: 400 scene: Scene { content: [HBox{ content: [iv] } ] }}
Exemple :/* * Main.fx * * Created on Apr 9, 2009, 8:09:12 PM */package javafximages;import javafx.scene.image.Image;import javafx.scene.image.ImageView;import javafx.scene.layout.HBox;import javafx.scene.Scene;import javafx.stage.Stage;/** * @author Kaesar ALNIJRES */var vignette=Image{ url:"{__DIR__}clock.png"}var img=Image { url: "{__DIR__}java-logo.png" width:100 preserveRatio: true backgroundLoading:true placeholder:vignette }def iv=for (i in [1..5])ImageView{ image:img}/*=====ou========var iv: ImageView[];for(i in [1..5]){def imageView = ImageView{ image:img}insert imageView into iv;}============*/Stage { title: "Tester des images" width: 400 height: 400 scene: Scene { content: [HBox{ content: [iv] } ] }} Read more...
Read more...