Utiliser JavaFX dans NetBeans Partie 2
>> 10 February 2009
Exécutons Main.fx :
/*
* Main.fx
*
* Created on Feb 8, 2009, 12:39:09 PM
*/
package javafx_premiere_app;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
Stage {
title: "Bonjour le Monde"
width: 250
height: 80
scene: Scene {
content: Text {
font : Font {
size : 24
}
x: 10, y: 30
content: "Bonjour le monde !!!"
}
}
}
Note :
Stage {
title: "Bonjour le Monde"
width: 250
height: 80
scene: Scene {
content: Text {
font : Font {
size : 24
}
x: 10, y: 30
content: "Bonjour le monde !!!"
}
}
}
Stage : est le container de l'application
Scene : C'est la place dans l'application, où on place des objets JavaFX. Cette " Scene " contient une partie " content " permettant de dessiner.On y ajoute des composants graphiques (bouton, zone de texte, ...). Dans l'exemple on a ajouté un objet texte.
Ajouter un fichier .fx dans un projet
Il est possible d'ajouter autant de fichiers .fx qu'on le souhaite.
Un clic droit sur un projet (ou un package si on désire l'ajouter dans un package)
-> New -> Empty JavaFX File
Donnez un nom au fichier
Entrez un nom au choix (ici test). Un clic sur " Finish "
Le fichier est créé
Ajoutez des instruction dans le fichier
Exécuter Le fichier ajouté
Il est possible d'exécuter n'importe quel fichier dans NetBeans, pas forcement Main.fx ou dans le projet principal (Main Project)
Un clic droit sur un fichier avec l'extension .fx -> Run File
Par exemple le fichier " test.fx " créé à l'étape précédent
Remplacer le texte par un cercle dans Main.fx
Enlevez l'objet Text du content de " Scene "
Stage {
title: "Bonjour le Monde"
width: 250
height: 80
scene: Scene {
content: Text {
font : Font {
size : 24
}
x: 10, y: 30
content: "Bonjour le monde !!!"
}
}
}
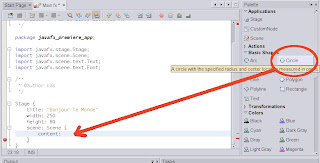
Ajoutez un composant graphique à partir de la palette
Un cercle par exemple :
- Cliquez sur un composant
- Gardez le bouton pressé
- Allez dans l'éditeur (oui, sur le texte)
- A l'endroit désiré, lâcher le bouton. Le composant est inséré

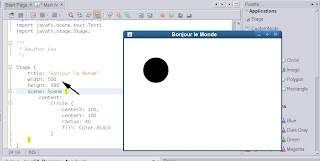
Un cercle est ajouté
/*
* Main.fx
*
* Created on Feb 8, 2009, 12:39:09 PM
*/
package javafx_premiere_app;
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
/**
* @author kas
*/
Stage {
title: "Bonjour le Monde"
width: 500
height: 380
scene: Scene {
content:
Circle {
centerX: 100,
centerY: 100
radius: 40
fill: Color.BLACK
}
}
}
Note :
width et height dans Stage sont modifiés pour permettre au cercle s'afficher

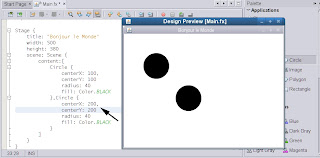
Ajoutez un deuxième cercle
Note :
En ajoutant plusieurs composants graphiques dans " content " on ajoute en réalité un tableau d'objet ou " array ". Un tableau d'objet est délimité par deux crochets droits " [" et " ] ", les objets ou composants sont séparé avec une virgule ',' à l'intérieur du tableau
Attention :
modifiez les coordonnés d'un des cercles
/*
* Main.fx
*
* Created on Feb 8, 2009, 12:39:09 PM
*/
package javafx_premiere_app;
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
/**
* @author kas
*/
Stage {
title: "Bonjour le Monde"
width: 500
height: 380
scene: Scene {
content:[
Circle {
centerX: 100,
centerY: 100
radius: 40
fill: Color.BLACK
} , Circle {
centerX: 200,
centerY: 200
radius: 40
fill: Color.BLACK
}
]
}
}

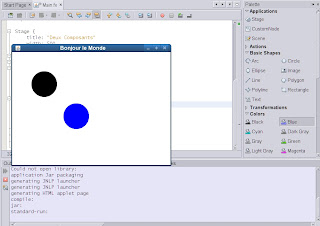
Jouez avec des couleurs
A partir de la palette on peut modifier les couleurs de composants, ajouter des propriétés, etc.
/*
* Main.fx
*
* Created on Feb 8, 2009, 12:39:09 PM
*/
package javafx_premiere_app;
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
/**
* @author kas
*/
Stage {
title: "Deux Composants"
width: 500
height: 380
scene: Scene {
content:[
Circle {
centerX: 100,
centerY: 100
radius: 40
fill: Color.BLACK
},Circle {
centerX: 200,
centerY: 200
radius: 40
fill: Color.BLUE
}
]
}
}

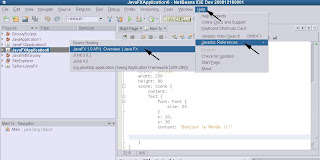
Obtenir de l'aide
Un clic sur le menu " Help " -> Javadoc References -> "JavaFX 1.0| Overview|JavaFX"
Ceci ouvre le navigateur par défaut avec une page HTML contenant de l'aide sur JavaFX
















0 comments:
Post a Comment