Développer des composants graphiques en JavaFX Script - partie 1
>> 19 March 2009
JavaFX API permet aux développeurs de créer des composants graphiques (UI) multiplateformes :
Selon le slogan de Sun "Créer des applications pour tous les écrans de la vie"
- Application standards
- Application pour les mobiles
- Application pour le net
- Application pour ...
Pourquoi choisir JavaFX comme langage de développement graphique ?
- Programmation graphique aisée
- Avec le syntaxe déclaratif du langage la structure de déclaration de composants graphiques reflète la structure visuelle rendant la compréhension du code et sa maintenance plus facile, que les Swing par exemple.
- Le système de "Data Binding" remplace avantageusement les Listeners
- Le langage supporte les animations et les effets visuels pour les composants
- Le graphique est très soigné et les effets sont époustouflants

Les fichiers de JavaFX
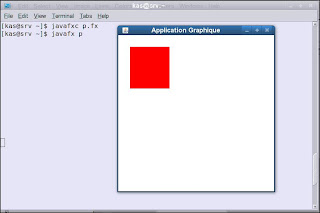
Les fichiers contenant le script de JavaFX, sont des fichiers textes ordinaires avec comme extension ".fx". Ces fichiers sont à compiler pour obtenir des fichiers de classes ".class" en utilisant le compilateur "javafxc". Pour exécuter les fichiers de classes, on utilise l'interpréteur "javafx". Malgré qu'il est (vivement) conseillé d'utiliser une plateforme de développement, comme Eclipse ou NetBeans, le développement avec un éditeur de texte et les commandes dans un terminal reste tout à fait possible
Note :
Pour le nom du fichier éviter les noms des classes prédéfinies, les mots clé, etc .
Structure d'un fichier de composants
- Déclaration de package. Comme en Java cette déclaration doit être placée sur la première ligne de fichiers (Des commentaires peuvent précéder cette déclaration)
- Déclaration de classes à importer. Deux sont essentielles pour le développement graphiques :
1.import javafx.stage.Stage;
2.import javafx.scene.Scene;
- Quelques variables de scripts (si nécessaire)
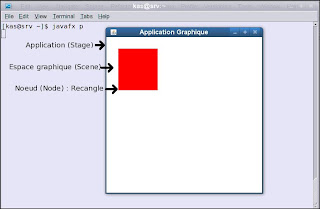
- Un objet littéral "Stage", c'est la fenêtre principale de l'application, l'équivalent de "Frame" ou "JFrame". L'objet Stage a des variables d'instance, comme par exemple le titre de l'application "title", largeur, hauteur, remplissage en couleurs etc. Parmi ses variables d'instance "scene". Cette "scence" est l'emplacement dans la fenêtre d'application, où on dessine, ajoute des composants. C'est l'endroit du rendu visuel de l'application
- Scene un objet littéral assigné à la variable "scene". Cette objets a aussi des variables d'instance, parmi lesquelles "content", on place dans "content" les composants graphiques.
- Des noeuds (nodes). Des composants qu'on place dans une scene sont des noeuds.

La première application
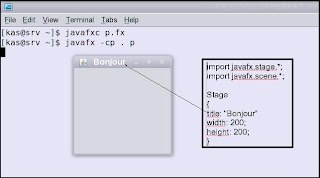
Mettez dans un fichier (texte) les lignes suivantes :
Exemple :
import javafx.stage.*;
import javafx.scene.*;
Stage
{
title: "Bonjour"
width: 200;
height: 200;
}
Note :
$ export PATH=/chemin_vers/javafx-sdk-1.1/bin:$PATH
Verifiez l'installtion
$ javafxc -version
Compilez le fichier
$ javafxc nomFichier.fx
Exécutez
$ javafx -cp . nomFichier

Ajoutez une scence
La variable "scene" d'une application graphique "Stage" est assignée un objet littéral "Scene", son rôle est d'avoir des composants graphiques et de dessiner les formes dans l'application, texte, images, médias, etc.
Entrons les lignes suivantes pour ajouter une scene :
Pas de différence visuelle avec l'exemple précédent sauf la couleur de fond, qui devient maintenant "white" (blanc), car c'est la couleur de remplissage par défaut pour une scene
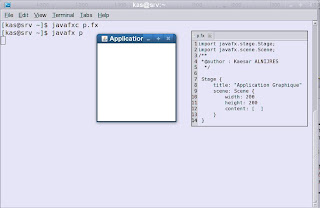
Exemple :
import javafx.stage.Stage;
import javafx.scene.Scene;
/**
*@author : Kaesar ALNIJRES
*/
Stage {
title: "Application Graphique"
scene: Scene {
width: 200
height: 200
content: [ ]
}
}

Ajoutez des nœuds (nodes) dans la scene
Les composants qu'on ajoute en JavaFX dans la scene sont des nœuds (nodes). On les insère dans la variables "content" de scene.
Le plus souvent on insère plusieurs nœuds dans la scence. Donc une séquence d'objets d'où les deux crochets droits [ et ] après content:
Le nœuds sont des formes, composants graphiques, textes, images, médias, etc.
javafx.scene.Node est la classe de base de nœuds (nodes) de scene. Il est possible d'appliquer sur les nœuds beaucoup d'effets et d'animations. Il reçoivent des événement de la souris et du clavier.
Il est possible de grouper plusieurs nœuds pour avoir un comportement unique
Exemple :
import javafx.stage.Stage;
import javafx.scene.Scene;
/**
*@author : Kaesar ALNIJRES
*/
Stage {
title: "Application Graphique"
scene: Scene {
width: 200
height: 200
content: [ ]
}
}
Un exemple de formes, le rectangle
Rectangle :
Les rectangles ont des variables d'instance, comme pour autres composants. Ici nous utilisons uniquement les plus basiques. "x" et "y" sont des coordonnées dans les deux axes x et y de l'angle haut, gauche du rectangle. "width", "height" sont la largeur et l'hauteur."fill" est la couleur de remplissage.
Rectangle {
x: 45
y: 35
width: 150
height: 150
fill: Color.GREEN
}
Il est possible de déclarer une variable de type Rectangle au niveau du script et assigner un objet littéral à cette variable. Cette variable est à insérer dans la suite dans la partie "content" de la "scene".
Ou bien déclarer un objet littéral de type Rectangle directement dans la partie content de scene
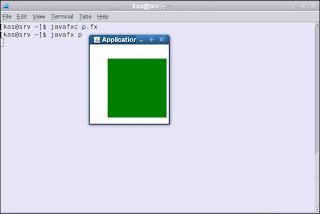
Exemple :
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
*@author : Kaesar ALNIJRES
*/
Stage {
title: "Application Graphique"
scene: Scene {
width: 200
height: 200
content: [
Rectangle {
x: 45
y: 35
width: 150
height: 150
fill: Color.GREEN
} ]
}
}
Exemple :
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
*@author : Kaesar ALNIJRES
*/
var rec=Rectangle {
x: 45
y: 35
width: 150
height: 150
fill: Color.GREEN
}
Stage {
title: "Application Graphique"
scene: Scene {
width: 200
height: 200
content: [rec]
}
}

Un mot concernant les couleurs
Il y a plusieurs façons de définir les couleurs en JavaFX. Je cite dans cette remarque uniquement deux façons, d'ailleurs les plus simples à utiliser.
Utiliser les couleurs prédéfinies sous forme de constantes de couleurs :
var c = Color.BLUE;//couleur bleue
Définir les compsants RGB avec des chiffres hexadécimaux (cette techniques est très utilisée dans le Web)
var c = Color.web("#0000FF");//couleur bleue
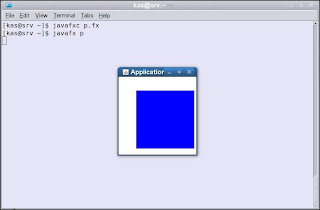
Exemple :
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
*@author : Kaesar ALNIJRES
*/
var c = Color.web("#0000FF");
var rec=Rectangle {
x: 45
y: 35
width: 150
height: 150
fill: c
}
Stage {
title: "Application Graphique"
scene: Scene {
width: 200
height: 200
content: [rec]
}
}

A propos des layouts
Quand on place plusieurs composants et si on ne ajoute pas dans la scene de layouts ou une façon pour aménager ou aligner les composants, les composants insérés vont tout simplement se chevaucher.
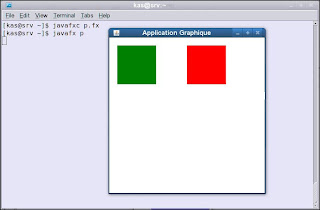
JavaFX dispose de "HBox" permettant d'aligner horizontalement des composants, et VBox pour les aligner verticalement. Les deux sont des noeuds de group (group node ), permettant d'aligner leurs enfants sur une ligne horizontal ou vertical. Les enfants sont une séquence de noeuds place dans la variable d'instance "content"
Exemple :
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
*@author : Kaesar ALNIJRES
*/
var rec = Rectangle {
x:20
y: 20
width: 100
height: 100
fill: Color.GREEN
}
var rec1 = Rectangle {
y:20
width: 100
height: 100
fill: Color.web("#FF0000");
}
Stage {
title: "Application Graphique"
scene: Scene {
width: 400
height: 400
content: [
HBox{
spacing: 100
content:[rec,rec1]
}
]
}
}

Exemple
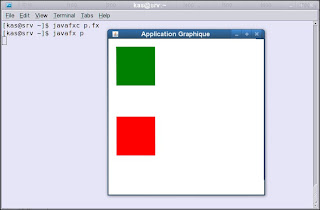
VBox
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
*@author : Kaesar ALNIJRES
*/
var rec = Rectangle {
x:20
y: 20
width: 100
height: 100
fill: Color.GREEN
}
var rec1 = Rectangle {
x:20
width: 100
height: 100
fill: Color.web("#FF0000");
}
Stage {
title: "Application Graphique"
scene: Scene {
width: 400
height: 400
content: [
VBox{
spacing: 100
content:[rec,rec1]
}
]
}
}

Bind entre en action.
Entre de nombreuse possibilités d'utilisation de bind, je cite ici la possibilité d'attacher des dimensions de composants graphiques aux dimension de l'application.
Exemple :
import javafx.scene.paint.Color;
import javafx.scene.Scene;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
*@author : Kaesar ALNIJRES
*/
var stage: Stage;
var rec = Rectangle {
x: 30
y: 30
width: bind stage.width / 4;
height: bind stage.height / 4;
fill: Color.RED
}
stage=Stage {
title: "Application Graphique";
scene: Scene {
width: 400
height: 400
content: rec
}
}

A suivre ...















0 comments:
Post a Comment